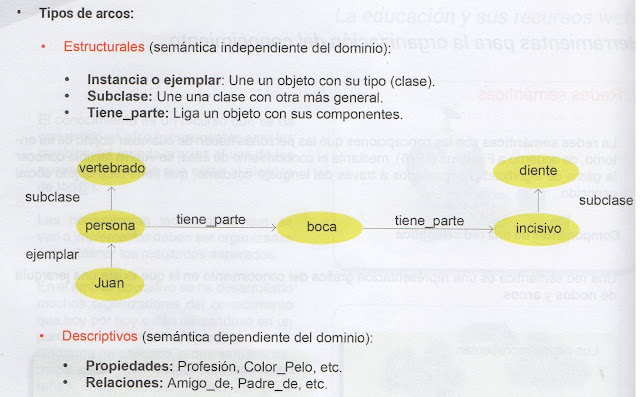
REDES SEMÁNTICAS
Son las concepciones que las personas hacen de cualquier objeto de su entorno
PROPIEDADES DE LAS REDES SEMÁNTICAS
CONFRONTACIÓN:
La parte A de la figura nos muestra la red semántica almacenada en la computadora y la parte B que corresponde a la consulta del usuario.
LAS REDES SEMÁNTICAS PROPORCIONAN:
- Una ayuda gráfica
- Algoritmos eficientes
ELEMENTOS DE LA REPRESENTACIÓN DE LAS REDES SEMÁNTICAS:
- Las instancias se representan por constantes
- Las clases se representan por constantes
- Las relaciones clase-superclase se representan por hechos de la forma ES_UN (clase, superclase)
- Las relaciones instancia-clases se representan por hechos de la forma INST (instancia, clase)
- Cada propiedad se representa por un predicado binario de la forma prop (instancia o clase, propiedad, valor)
- La constante inicio representa la clase inicial de la jerarquía.
CARACTERÍSTICAS DE LAS REDES SEMÁNTICAS:
- Son redes complejas organizadas en jerarquías que facilitan la utilización del razonamiento basando en la herencia
- No tienen un vocabulario prefijado
- Un concepto está asociado con otros conceptos
- Son de fácil compresión gráfica
- Representan el procesamiento del lenguaje natural
- Su formalismo es limitado
USO DE LOS WIKIs
- Trabajos quedan a disposición de todos
- Los docentes crean una página wiki con los temas propuestos
- Los alumnos editan las páginas
- Permite el trabajo en grupo e individualmente
• ¿Cómo publicar?:
Para publicar en un wiki el usuari@ no necesita conocer ninguna clase de sintaxis especial. Sim- plemente pulsa sobre Editar en la página que quieras editar y escribe. Si quieres utilizar algún formato puedes utilizar los botones situados encima del área de texto.
• Tipos de permisos para la edición de una wiki:
En Wikispaces, que es la plataforma que usaremos, el autor puede decidir lo siguiente:
- Hacer un wiki cerrado. Sólo puede editarlo su autor/a.
- Hacer un wiki privado. No pueden verlo ni editarlo nada más que Jos miembros.
- Hacerlo protegido. Pueden verlo tod@s, pero sólo pueden editarlo los miembros.
- Hacerlo semiabierto . Pueden verlo tod@s, y sólo los miembros pueden editar algunas páginas, quedando otras cerradas excepto para el que las editó o I@s adminisitrador@s.
- Hacerlo abierto o público. Pueden verlo tod@s y editarlo tod@s.
REQUISITOS:
- Nombre de usuari@: El nombre del/de la: usuari@ debe identificar directamente al/a la alumn@. Por ello,el/la usuari@ deberá tener, obligatoriamente, el nombre y apellido completo y las siglas de la institución educativa a la que pertenece.
Por ejemplo: alejandrosanchezupc)
- Correo electrónico: L@s alumn@s deben registrarse en Wikispaces con el correo que más utilicen y puedan consultar en sus centros de estudio.
- Fotografía: L@s aJumn@s deberán subir una fotografía a su perfil que permita a sus profesor@s y compañer@s reconocerl@s con más facilidad. Se sugiere que la foto sea similar a la del currículum.
- Configuración de zona horaria: Es importante para evitar cualquier inconveniente técnico, configurar la zona horaria a Quito.
c. Otras herramientas 2.0 que permiten organizar el conocimiento e interactuar con sus pares.
A continuación vas a la pestaña Tú - Tus favoritas y allí tendrás todas las que has marcado. Pero todavía puedes afinar más tu trabajo ya que habrá otra caja de búsqueda dentro de nuestras favo- ritas que te permitirá elegir las que se correspondan con la palabra que deseas trabajar (ej., perro, manzana, etc.). Te mostrará las elegidas y te dará la oportunidad de que puedas ver a pantalla completa y mediante una presentación o slide (pasando de una en una con un tiempo establecido).
Cómo subir fotos a Flickr desde Ubuntu:
- Si no tienes Java instalado, instalar el paquete sun-java6-jre. Por ejemplo: Código: sudo apt-get install sun-java6-jre
- Ve a htlp:/ljuploadr.org/download_linux.php
- Descarga el archivo jUploadr-1.1.2-linuxGTK-i386.tar.gz y ábrelo en Archive Manager.
- Elimina del archivo en su directorio de inicio:
Haz clic derecho en Extraet jUploadr-1.1.2-i386-linuxGTK y selecciona.
Haz clíc en su nombre (debe ser el tercer icono de abajo en el panel de la izquierda). Haz clic en Extraer.
- Abre una terminal y ejecuta:
Código: ejecutivo -/ jUploadr-1.1.2-linuxGTK-i386/jUploadr -
Se abrirá una ventana con una oferta de "arrastrar y soltar fotos"
- Selecciona Editar> Cuentas> Cuenta de Flickr.
Una nueva ventana del navegador web se abrirá o una nueva pestaña de Firefox se abrirá COri
Flickr de usuari@ y/o instrucciones.
Inicia sesión en tu cuenta de Flickr y sigue las instrucciones tener autorización para subir imágenes
a Flickr.
- Arrastra y suelta imágenes y haz clic en Cargar esto.
La versión gratuita de Google Earth es una excelente opción para plantear actividades de clase interesantes, dinámicas y divertidas, que permitan a I@s estudiantes desarrollar ciertas habilidades y afianzar sus conocimientos en el área de Geografía.
Ideas para posibles usos educativos:
- Trabajar la orientación y reconocimiento de lugares próximos.

- Crear un mapa público para localizar ciertos marcadores de posición relacionados con aspectos geográficos (topografía, latitud, ... )
- Crear marcadores que describan aspectos relevantes (históricos, de advertencias, comerciales) expresados con texto, fotografías, videos, ...
- Marcar rutas literarias, históricas, matemáticas, botánicas, artísticas, etc.
- Mapas biográficos ubicando la ciudad de nacimiento (y otras en las que pudo vivir) de grandes personajes de la historia, literatura, arte.
- Redactar una ficha con información relevante de tu vida asociándola a ese lugar.
Prezi
Es una excelente herramienta para elaborar presentaciones dinámicas de forma colaborativa y el resultado final es muy atractivo y fuera de lo tradicional.
Su finalidad es la realización de presentaciones en un marco de tres dimensiones, ya sea amplian- do o reduciendo el lienzo de trabajo por medio de la aplicabilidad de Zoom.
Una ventaja es que las presentaciones que se realicen en línea se pueden exportar en formato de flash, por lo cual se visualizan sin conexión a Internet (excepto los videos ya que no los descarga) además permite fácilmente dotar de efectos visuales a la presentación (movimientos de cámara), así como insertar material multimedia (fotos, videos o audios) utilizando colores atractivos.
Webquest, una estrategia de aprendizaje por descubrimiento basada en el uso de Internet
¿Es posible integrar los principios del aprendizaje constructivista, la metodología de enseñanza por proyectos y la navegación web para desarrollar el currículo con un grupo de alumn@s de un aula ordinaria?. La respuesta es afirmativa y se denomina webquest.
 Webquest significa indagación, investigación a través de la web. Originariamente fue formulado a mediados de los años noventa por Bernie Dodge (Universidad de San Diego) y desarrollado por Tom March.
Webquest significa indagación, investigación a través de la web. Originariamente fue formulado a mediados de los años noventa por Bernie Dodge (Universidad de San Diego) y desarrollado por Tom March.
Webquest usa el mundo real y tareas auténticas para motivar a I@s alumn@s; su estructura es constructivista y, por tanto, fuerza a I@s alumn@s a transformar la información y entenderla; sus estrategias de aprendizaje cooperativo ayudan a los estudiantes a desarrollar habilidades y a contribuir al producto final del grupo.
ESTRUCTURA DE WEBQUEST
La webquest propicia un aprendizaje constructivo, ya que a partir de la tarea y las fuentes de información adecuadas, I@s alumn@s deben construir su propio juicio sobre un tópico determinado o bien construir un producto que ponga de manifiesto su creatividad.